|
Using JavaScript and CSS Styles / Inserting HTML Code to a Help Topic |
Send comments on this topic |
You can insert custom HTML code into a help topic or template. HelpSmith will put your code insertions into the page source in the HTML Help or Web Help system. In the Printed Manual format HTML insertions are ignored.
Insert HTML code
1.In the word-processor, put the cursor where you want to insert HTML code.
2.On the Insert tab, in the Placeholders group, click HTML Code.
3.In the drop-down menu, click Insert HTML Code.
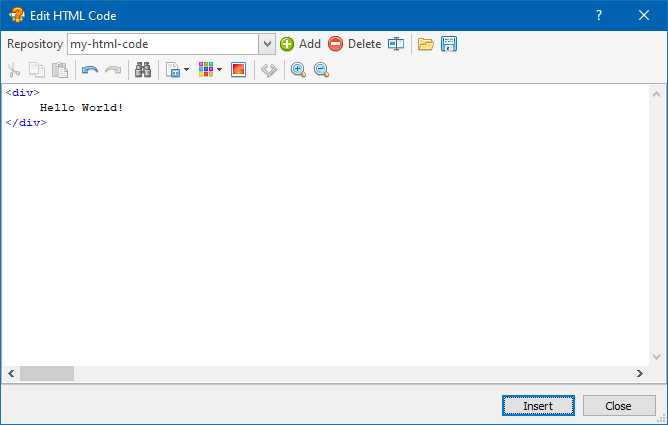
4.In the dialog, add a new code entry or select an existing code entry.
5.Click Insert.
Using the HTML Code Repository
The Edit HTML Code dialog stores your HTML code entries using an internal repository which is stored within your help project file. Each HTML insertion has a unique name which is used as the identifier.
This approach allows you to insert the same HTML code to more than one place in your help project. In this case, if you decide to modify existing code, you can edit only a single code entry with no need to find and edit multiple insertions.
You can edit the HTML code repository directly in the Edit HTML Code dialog. For the operations such as adding a new code entry, deletion of an existing entry, and renaming an entry, use the appropriate buttons. Also, the dialog allows you to load/save the selected code entry from/to an external file.

Inserting HTML Code to a Help Topic
Using the HTML Editor
You can use the HTML Editor to provide custom HTML code that will be inserted into the page source of the topic or template.
The HTML Editor allows you to insert text variables, color codes in the HTML notation, images from the media repository, and also to use special tags that define if a block of the HTML code should be included during the compilation depending on the selected build tags.
For more details on using the HTML Editor, you can visit this topic.
Related Links
•Including JavaScript and CSS Styles
•Editing Attributes of HTML Page Elements
Copyright © 2007-2025 HelpSmith.com