|
Using JavaScript and CSS Styles / Editing Attributes of HTML Page Elements |
Send comments on this topic |
While you can include and use custom JavaScript and CSS files within HTML Help (CHM) and Web Help documentation, you may also need to control the attributes of elements on the HTML page such as paragraphs, images, hyperlinks, horizontal lines, and tables.
Since HTML attributes are widely used to interact with page elements from JavaScript code or to apply formatting attributes in a CSS file, HelpSmith provides the possibility to add and edit the attributes for the elements that you can use when writing content in the built-in word processor.
Show the HTML Attributes Pane
The HTML Attributes pane is the tool that allows you to view and edit HTML attributes of the elements selected in the HelpSmith's word processor.
To show the HTML Attributes pane, on the View tab, in the Tool Panels & Toolbars group, click HTML Attributes.
Add an HTML Attribute to a Page Element
1.In the word-processor, select one or more elements for which you want to add HTML attributes.
2.In the HTML Attributes pane, in the above tree, specify for which types of the selected elements you want to add or edit the list of HTML attributes by checking these elements.
3.In the HTML Attributes pane, in the HTML Attributes list, click the Add button.
4.In the dialog, specify the attribute's name and value (for example, you may want to add an "id", "class", "data-" attribute that are widely used in HTML, or any other attributes supported by the HTML specification and web browsers).
For example, you may want to add a "class" attribute to an image to be able to operate with elements of this class from a linked JavaScript file and/or from a linked CSS style sheet. In this case, you should select the image in the word processor, check the "Images" element type under the "Paragraphs" element type in the HTML Attributes pane, and then click the Add button to assign the desired "class" attribute to the selected image.
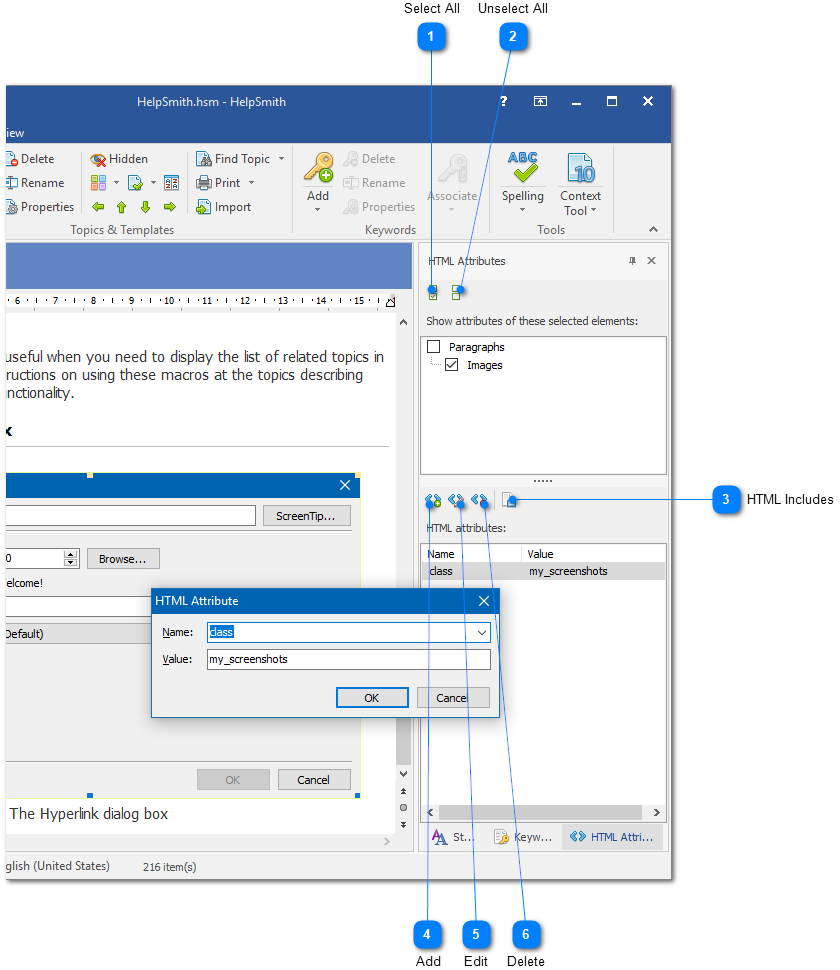
Adding an HTML Attribute to the Selected Image
|
Select All |
|
|
Checks all of the element types that are selected in the word processor. Thus, you can add and edit attributes for all of the selected elements simultaneously. |
|
|
|
|
|
HTML Includes |
|
|
Provides quick access to the JavaScript, CSS stylesheet files, and folders containing such files that are included into the help project. |
|
|
|
|
Related Links
•Including JavaScript and CSS Styles
•Inserting HTML Code to a Help Topic
Copyright © 2007-2025 HelpSmith.com