|
Writing Help Topics / Working with Tables / Table Borders |
Send comments on this topic |
In HelpSmith, tables are based on the HTML/CSS table model, which is similar to the tables used in the modern web browsers including Microsoft Edge, Mozilla Firefox, Google Chrome, etc.
Edit Borders of a Table
1.In the word processor, select the table or individual cells whose borders you want to modify.
2.On the Layout tab, in the Table group, click Properties.
3.In the Table dialog, specify the Border Collapse option.
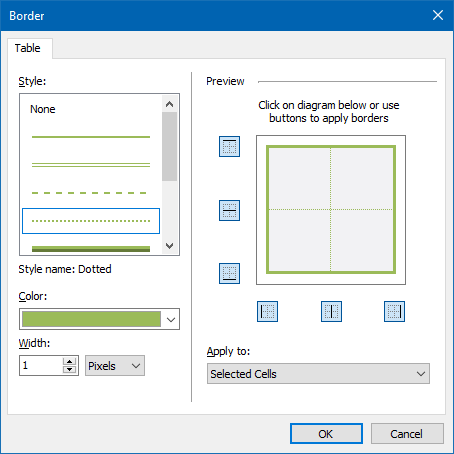
4.Click the Borders button at the bottom, and then set the borders as you need.
For example, you can specify the preferred border's style, color, width, and then apply it to a specific side by clicking on it in the table's model.
5.Click OK.

Editing Table Borders
Using the Border Collapse Option
If a table has the Border Collapse option disabled, the table itself and the table's individual cells will have separate borders. In other words, this mode allows you to set different borders both for the table and for its cells at the same time.
If the Border Collapse option is enabled, the table itself and the table's individual cells will have common borders. Since the table's and cells' borders will interact with each other, the word processor (or web browser) will have to determine the dominating border that will be actually displayed.
Resolving Conflicts Common Between Borders
Despite HelpSmith provides you with a user-friendly interface allowing you to easily select borders for the selected table and table cells, you may need to know how web browsers resolve conflicts between common borders in a table:
•A border with the Hidden style always dominates over the other common borders.
•The None border style has the lowest priority in comparison with other border styles.
•If the width value of one border is greater than the width value of another border, the first border will be displayed.
•If the width values of two borders are the same, the dominating border is determined by the border style priorities. The list of the border styles from the highest to the lowest priority is as follows: Hidden, Double, Solid, Dashed, Dotted, Ridge, Outset, Groove, Inset, None.
Remark: The model used for resolving conflicts between common borders is based on the CSS specification and is used in most web browsers.
Related Links
Copyright © 2007-2025 HelpSmith.com