After you have included the Toggle script to your help project, you can turn an existing group of paragraphs into a collapsible box.
The Toggle script processes paragraphs that have a data-toggle-id="my_toggle_1" attribute, where my_toggle_1 is a unique name that identifies a specific group of paragraphs within an HTML page.
The script automatically turns the first paragraph in a single group into a clickable link that will show/hide the content, and the rest paragraphs into a collapsible box.
Add a Collapsible Box
1.In the word processor, select the paragraphs that you want to make a collapsible box.
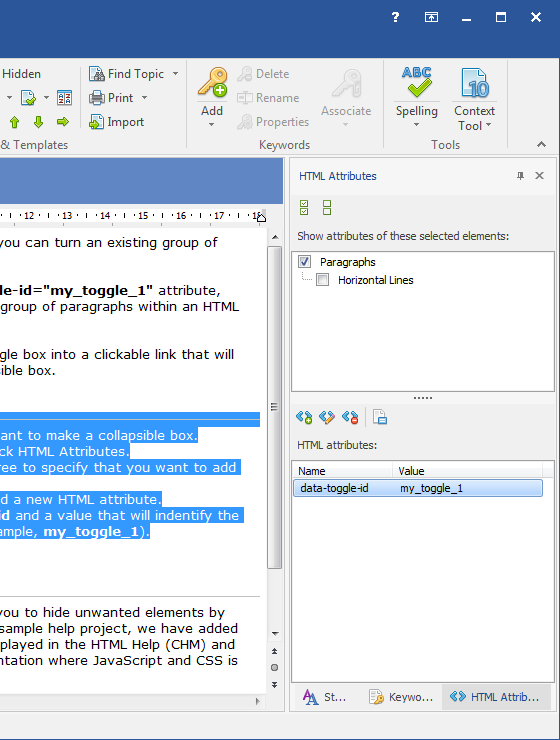
2.On the View tab, in the Tool Panels & Toolbars group, click HTML Attributes.
3.On the HTML Attributes pane, check Paragraphs in the tree to specify that you want to add an attribute to the selected paragraphs.
4.On the HTML Attributes pane, click the Add button to add a new HTML attribute.
5.In the dialog, enter the attribute name as data-toggle-id and a value that will identify the specific group of paragraphs within a single topic (for example, my_toggle_1).
6.Click OK.

Editing HTML Attributes of the Selected Paragraphs
Hiding Unwanted Elements in a Toggle Box
The CSS stylesheet file that is used in our Toggle script allows you to hide unwanted elements by adding the class="hidden" attribute to such elements. In this sample help project, we have added such a class value to the horizontal lines, so they will not be displayed in the HTML Help (CHM) and Web Help documentation, but will stay intact in printed documentation where JavaScript and CSS is not used.
Related Links
•Adding Show All/Hide All Link
Copyright © 2017 HelpSmith.com